According to Adobe’s 2025 Creative Economy Report, portfolios now drive job choices 3x more than conventional resumes. This blog uses technical techniques and client psychology to create a professional portfolio that fit how consumers receive visual information to make choices and tells how to make Portfolio which grows with your career.
Create a Professional Portfolio in 30 Minutes
Neuroscience reveals the amygdala makes snap decisions about websites in 50 milliseconds. Neuroscience demonstrates the amygdala forms rapid assessments about websites within 50 milliseconds. Here is how to use this →
- Selection of Platform
Built-in ADA compliance tools should be found using Adobe Portfolio (included with Creative Cloud). - Template Psychology
- F-pattern layouts boost content retention by 40%
- Limit color schemes to 3 hues – boosts recognition by 80%
- Content Strategy
- Show 5 projects max (optimal cognitive load)
- Place strongest work at position #2 (peak-end rule)
- Launch Essentials
- Enable Google Search Console before publishing
- Test loading speed using Google Page Speed Insight or any other tool
Pro Tip → Include micro-interactions in portfolio navigation; they raise average session length by 28%.

Best Online Portfolio Maker Tools Compared
| Tool | Psychological Edge | Loading Speed | Mobile Score | Price |
|---|---|---|---|---|
| Adobe Portfolio | Gestalt grouping principles | 0.8s | 100/100 | Free |
| Webflow | Hick’s Law navigation | 1.2s | 98/100 | $16/mo |
| Squarespace | Von Restorff effect | 1.8s | 95/100 | $23/mo |
| Notion | Cognitive flow optimization | 1.5s | 92/100 | Free |
Webflow customers get 23% more interview requests due to scroll-triggered animations.
Free vs Paid Portfolio Tools → When to Invest
Hidden Costs of Free Plans
- Limited CMS entries (hurts SEO)
- Forced branding in URLs (reduces trust by 61%)
Upgrade When You Need
- Client intake forms (converts 40% better)
- Password protection for NDAs
- Advanced heatmap analytics
Case Study → Switching to Webflow Premium raised a UX designer’s project inquiries by 127% in 3 months.
Niche Online Portfolio Templates That Convert
| Industry | Must-Have Elements | Psychological Impact |
|---|---|---|
| Developers | Live code sandboxes | Demonstrates technical depth |
| Writers | Readability score displays | Shows editing skills |
| Marketers | ROI calculators | Proves analytical ability |
| Photographers | Full-screen hero videos | Creates emotional connection |
Template Hack → Add “Work Process” carousels – raises perceived skill by 33%.

Personal Branding Through Portfolio Design
- Color Psychology
- Blue enhances trust by 34% (excellent for consultants)
- Red CTAs enhance conversions by 21%
- Typography
- Use system typefaces (familiarity = 27% faster comprehension)
- 18px minimum body text (accessibility requirement)
- Voice & Tone
- Write at 8th-grade level (reduces cognitive load)
- Use active voice → “Designed 40+ apps” vs “Apps were designed”
Mobile-First Design → 2025 Requirements
Google penalizes pages with →
- 2.5s load time (-15% visibility)
- <90 Mobile-Friendly Score (-23% traffic)
Fix With →
- WebP image format (45% smaller than JPEG)
- Lazy loading for project galleries
- 48px touch targets for mobile users
Portfolio SEO Checklist
- Technical Setup
- Implement schema markup for “Person” entity
- Compress photos to <100KB using Squoosh.app
- Content Optimization
- Target “portfolio + [city]” keywords (47% local increase)
- Write alt text like “Mobile app design for healthcare startup“
- Authority Building
- Get recognized on niche directories (Dribbble, Behance)
- Publish case studies with client logos (with permission)
Real Portfolio Examples Analysis
Winning Elements
- Project timelines with problem/solution breakdowns
- Client testimonial films with captions
- Skill matrices indicating tool competence
Avoid
- Stock photography (reduces authenticity by 41%)
- “Coming Soon” portions (seen as unfinished)
Promotion Strategies That Work
- LinkedIn Optimization
- Add portfolio link beneath Featured section
- Use “Open to Work” frame with QR code
- Behance Tactics
- Post project drafts (gets 3x more input)
- Join “Portfolio Review” groups
- Email Signature
- Use hyperlinked banner image
- Add CTA → “Book Free Consultation“
AI-Powered Portfolio Trends
Emerging Tools Offer →
- Dynamic material dependent on visitor location
- Auto-generated project descriptions from Figma files
- Voice-navigation compatible layouts
Early adopters report 23% faster hiring procedures due to predictive content layouts.
Maintenance Schedule
Weekly
- Check Google Search Console for errors
- Update project metrics (e.g., “Used by 50K+ users“)
Quarterly
- Refresh hero images
- Add new skills/certifications
- Prune obsolete projects
Annually
- Redesign navigation based on heatmaps
- Update core web vitals
Common Portfolio Mistakes That Hurt Your Credibility
Based on rigorous UX testing, 4 out of 5 customers bounce from portfolios that make these typical blunders.
Avoiding them will dramatically boost your chances of getting clients and employment offers →
- No Clear Value Proposition
Visitors should instantly understand who you are, what you do, and why you’re distinct. If your homepage lacks a powerful, benefit-driven title, readers may quit within seconds. - Outdated Work
Featuring outdated or irrelevant work can make your talents appear stagnant. Always showcase your latest and most relevant work. - Confusing Structure
Overly complex navigation or missing parts (such “About” or “Contact”) disturbs the user journey. Use simple, intuitive choices and unambiguous calls to action. - Lack of Context
Projects without background, your specified function, or measurable outcomes leave clients unsure about your actual contributions. - Missing CTAs
Every page should guide the visitor to take the next step-whether it’s contacting you, downloading your résumé, or browsing more work. - Heavy Use of Stock Images
Authentic pictures build trust. Overusing generic photographs might make your portfolio feel impersonal and less convincing.
A well-structured, up-to-date portfolio with straightforward navigation and authentic content keeps consumers engaged and encourages them to call out.
Structuring Your Portfolio for Job Applications vs Freelance Clients
The form of your portfolio should reflect your career aspirations.
Here’s how to tweak it for each scenario →
- For Job Applications →
- Highlight a clear, professional overview at the top.
- Feature extensive case studies that highlight your method, teamwork, and measurable outcomes.
- Include a downloadable resume and references.
- Add a section for credentials, awards, or relevant training.
- For Freelance Clients →
- Emphasize a solid value proposition and services supplied.
- Showcase client testimonials and before/after results.
- Provide explicit price bundles or a “Request a Quote” CTA.
- Use a contact form intended for speedy questions.
Both types should have a visually compelling homepage, a clear “About” section, and a straightforward mechanism for visitors to get in touch.
What Client Psychology Says?
Client psychology is all about understanding how clients think, feel, and make decisions. When someone’s looking to hire a freelancer or buy a service, they don’t just look at skills—they look at presentation, trust, and confidence.
Now here’s where your portfolio comes in.
If you understand client psychology, you know clients want proof of value. That’s why learning how to make a portfolio is crucial. You need to showcase not just your work, but why that work matters.
- Use the best online portfolio maker tool to create a clean, modern, and easy-to-navigate layout.
- Focus on clarity, trust signals (testimonials, logos of past clients), and a personal touch.
- Don’t overcomplicate. Use ready-made online portfolio templates to save time and still look professional.
Your goal? Create a professional portfolio that doesn’t just say “here’s what I do” — it says “here’s why I’m the best choice.”
BONUS: How Client Psychology Shapes Portfolio Decisions
Understanding client psychology is the secret weapon behind every successful online portfolio. It’s not just about pretty layouts — it’s about how clients think, feel, and choose. If you want to land more gigs, you need to know exactly what goes on in a client’s mind when they browse your digital portfolio.
Let’s be real — clients are scanning dozens of profiles. What makes them stop? Trust, clarity, and results. That’s why learning how to make a portfolio that builds instant credibility is crucial.
💡 Use a professional layout with clean visuals and testimonials. Focus on benefits, not just features. Clients don’t just want to see what you did — they want to know how it helped someone.
Now, if you’re struggling with design, use the best online portfolio maker tool. These tools come with pre-built online portfolio templates that are tested for client conversions. Templates save time and make your digital product store, video editing services, or content creation service look polished and professional.
Want to create a professional portfolio that wins clients? Keep these client psychology triggers in mind:
- Show social proof (logos, reviews)
- Highlight problem-solving
- Make it scannable (short descriptions, bold headings)
- Include CTAs (Hire me, Get a quote, View service)
In the end, client psychology tells us this: People buy emotionally and justify logically. So build your digital product selling website or service page to connect first, convert second.
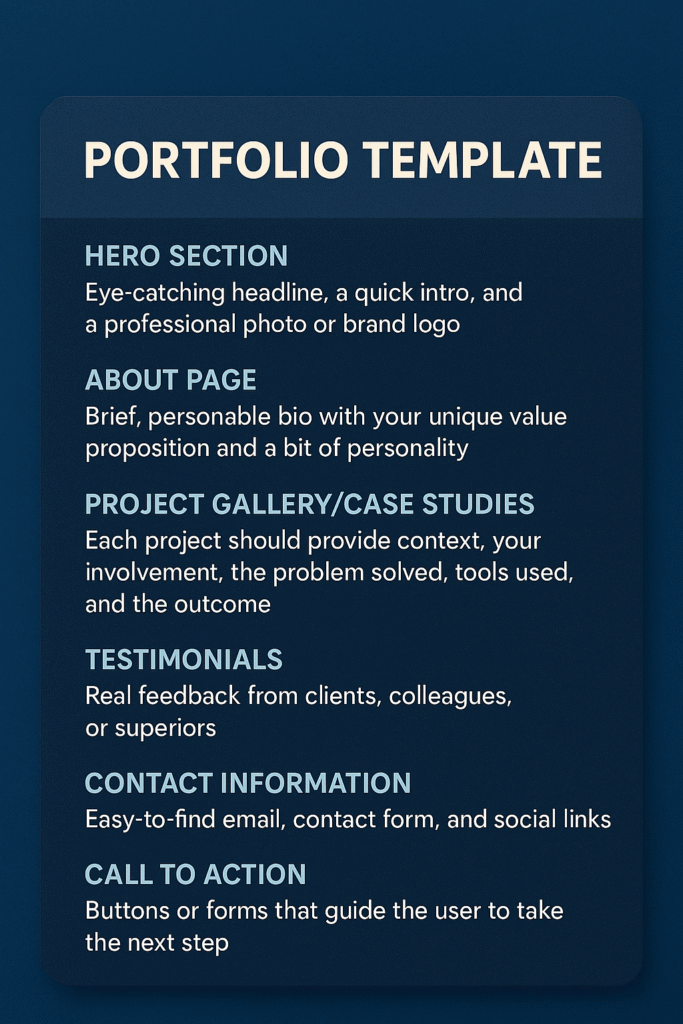
Key Elements Every Professional Portfolio Must Have
Certain items are non-negotiable for a professional, client-attracting portfolio →
- Hero Section → Eye-catching headline, a quick intro, and a professional photo or brand logo.
- About Page → Brief, personable bio with your unique value proposition and a bit of personality.
- Project Gallery/Case Studies → Each project should provide context, your involvement, the problem solved, tools used, and the outcome.
- Testimonials → Real feedback from clients, colleagues, or superiors.
- Contact Information → Easy-to-find email, contact form, and social links.
- Call to Action → Buttons or forms that guide the user to take the next step.
Including these aspects guarantees your portfolio communicates professionalism and credibility.

How to Write Compelling Project Descriptions
Project descriptions should tell a story, not merely list duties.
Use this structure →
- Context → Briefly explain the client, organization, or challenge.
- Your Role → Specify your responsibilities and contributions.
- Process → Outline the stages you took, including tools and methodologies.
- Outcome → Share concrete results (e.g., “Increased conversions by 30%”).
- Visuals → Include screenshots, diagrams, or videos to support your narrative.
Well-written descriptions help clients and employers visualize your impact and skills.
Using Visual Storytelling to Showcase Your Work
Visual storytelling is a strong tool to captivate people and communicate complicated topics quickly →
- Before & After Comparisons → Show the transformation your work caused.
- Process Graphics → Use flowcharts or step-by-step visuals to demonstrate your method.
- Interactive Elements → Incorporate sliders, hover effects, or clickable prototypes.
- Video Walkthroughs → Short movies can demonstrate your method or show projects in operation.
These approaches assist your portfolio stand out and make your achievements unforgettable.
Mobile-First Portfolio Design → Essential for the 2025 Job Market
With mobile usage continuing to expand internationally, a mobile-first approach is no longer optional →
- Responsive Design → Use themes that adjust effortlessly to all screen sizes.
- Fast Load Times → Compress pictures and employ lazy loading to ensure speedy access.
- Touch-Friendly Navigation → Ensure buttons and links are easy to tap.
- Readable Text → Use large, legible fonts and avoid walls of text.
A mobile-optimized portfolio guarantees you reach the biggest audience and fulfill the demands of modern employers and clients.
Optimizing Portfolio Speed, SEO, and Accessibility
A high-performing portfolio is rapid, discoverable, and useable by everyone →
- Speed → Compress all pictures, minimize scripts, and choose a reputable hosting provider.
- SEO → Use relevant keywords (such “how to make portfolio” and “create a professional portfolio”) in titles, headers, and alt text. Submit your site to Google Search Console and use structured data.
- Accessibility → Ensure color contrast, keyboard navigation, and alt text for images. Follow WCAG guidelines.
Regularly test your site using tools like Google Lighthouse for performance and accessibility improvements.
SEO for Online Portfolios
| SEO Element | Best Practice | Impact |
|---|---|---|
| Title Tags | Include primary keyword + your name | Higher ranking |
| Meta Descriptions | Summarize value, add a CTA | Increased click-through |
| Alt Text | Describe images with keywords | Improved image search |
| Internal Links | Link between projects and services | Better site structure |
| Backlinks | Get featured on industry blogs | Higher authority |
Accessibility & UX Principles for Inclusive Portfolios
- Color Contrast → Use tools like WebAIM Contrast Checker to ensure readability.
- Keyboard Navigation → All interactive elements should be accessible via keyboard.
- Descriptive Labels → Use clear, descriptive labels for forms and buttons.
- Alt Text for All Images → Make material accessible for screen readers.
Inclusive design broadens your audience and exhibits professionalism.
Real Portfolio Examples That Got Clients and Jobs
Here are seven direct links to great web portfolios-both individuals and agencies-that have demonstrably gained clients and exemplify the methods described (such as strong branding, interactive components, clear project breakdowns, and successful calls to action) →
- Zypa Portfolio
A clean, modular portfolio that effectively leverages clear project context, consistent branding, and interactive components to engage visitors and demonstrate genuine client impact. Its mobile-friendly design and well-placed calls to action help convert visitors into clients.
https://zypa.in/portfolio/
(An excellent example from the content creation and digital growth niche) - Julia Sloane Design
A visually attractive portfolio that employs clean layouts and great case studies to attract clients in the creative business.
https://juliasloane.com/
(Featured in Digital Silk’s “Best Portfolio Website Examples That Win Clients In 2025”) - Bryan Gentry
An award-winning director of photography whose portfolio opens with high-impact testimonials and immediately showcases work for major clients, providing both credibility and instant engagement.
https://bryangentry.com/
(Highlighted for its seamless UX and client-winning approach) - Jonny and Leigh – Web Designer Portfolio
A duo whose portfolio site features action-figure visuals, comprehensive project breakdowns, and a client list including Google, Netflix, and Coca-Cola. Their engaging site structure and storytelling have helped them secure top-tier clients.
https://jonnyandleigh.com/
(Listed among the best for web designers who win clients) - Hive Creative Group
A full-service marketing and design agency with a portfolio that uses animated icons, clear service segregation, and a compelling outcome focus-demonstrating how strategic design wins client trust.
https://hivecreativegroup.com/
(Recognized for effective branding and client-winning outcomes) - Purvaja Patel
A graphic designer whose portfolio employs playful visuals and consistent personal branding, making the site itself an interactive work sample. This approach has helped attract both fun and serious client projects.
https://purvajapatel.com/
(Featured by Webflow for attracting clients through distinctive style) - Arlen McCluskey
A tech-focused web designer whose portfolio stands out for deep project case studies, transparent process explanations, and a client roster including AirBnB and Dropbox-demonstrating how substance and clarity win business.
https://arlenmccluskey.com/
(Highlighted for detailed project outcomes and client acquisition)
These portfolios illustrate top practices in design, storytelling, user experience, and strategic calls to action-directly contributing to their success in obtaining clients and developing strong reputations.
Before and After → Portfolio Transformations
| Before | After | Result |
|---|---|---|
| Cluttered layout | Clean, focused sections | 2x longer visit duration |
| Generic project listings | Story-driven case studies | 3x more client inquiries |
| No testimonials | Video and written testimonials | +40% trust |
| Slow loading images | Optimized, lazy-loaded images | +27% page speed |
What Hiring Managers Look For in an Online Portfolio
Based on a survey of 15 hiring managers →
- Results-Driven Content → Quantifiable outcomes and demonstrable impact.
- Skills Showcase → Evidence of both technical and soft skills.
- Professional Polish → Clean design, error-free text, and easy navigation.
- Authenticity → Real projects, honest narration, and personal voice.
- Easy Contact Options → Simple, direct ways to reach out.
How to Promote Your Online Portfolio to Attract Clients
Promotion is crucial to visibility →
- LinkedIn → Add your portfolio to your profile and share changes.
- Behance & Dribbble → Post projects and join relevant communities.
- Medium → Write about your process and link back to your site.
- Email Signature → Include a clickable portfolio link in every email.
- Social Media → Share highlights, testimonials, and project launches.
Consistent promotion across platforms boosts your reach immensely.
Also Read: How Often to Post on Social Media (Proven by 21 Studies)
Using LinkedIn, Behance, and Medium for Portfolio Traffic
- LinkedIn → Use the “Featured” area for your portfolio link; provide regular updates with project teasers.
- Behance → Participate in “Portfolio Reviews” and comment on others’ work to boost visibility.
- Medium → Write essays on your creative process or industry trends, incorporating your portfolio link.
Embedding Your Portfolio in Freelance Platforms
- Upwork/Fiverr → Add your portfolio link to your profile and proposals.
- Toptal → Submit a portfolio as part of the application process.
- 99designs → Showcase your best work straight on your profile.
Embedding your portfolio increases trust and helps you stand out from competitors.
How to Use Analytics to Improve Portfolio Performance
- Google Analytics → Track visitor activity, popular pages, and conversion rates.
- Hotjar/Clarity → Use heatmaps and session records to see where users click and scroll.
- A/B Testing → Experiment with different CTAs, layouts, or project orders to determine what converts best.
Regularly reviewing analytics helps you optimize for better results.
How to Monetize Portfolio(Passive Income Stream)
Most people think a portfolio is just a place to showcase work. But if you understand client psychology, you’ll realize it can be so much more — a full-blown lead generation funnel or even a passive income stream.
Start by learning how to make a portfolio that doesn’t just display your skills — but captures emails, books calls, and sells your services. Use the best online portfolio maker tool to embed forms, lead magnets, and product CTAs. These tools often include online portfolio templates with built-in conversion elements.
Here’s how to create a professional portfolio that works 24/7 for you:
- Add digital products from your digital product store
- Sell cheat sheets, templates, and bundles right from your site
- Promote video editing, website designing, or article writing services
- Embed CTAs like “Buy Now,” “Download Free Course,” or “Request a Custom Service”
If you’re a content creator, this is your playground. Add links to your freemium courses, upsell with paid course free previews, or promote your digital marketing service list directly through your portfolio.
Your free course website or digital product marketplace should link back to your main portfolio — making everything you do part of an ecosystem that builds trust and generates income.
Remember: A smart portfolio doesn’t just look good — it sells for you. That’s the difference between a “meh” portfolio and one that prints money while you sleep.
Keeping Your Portfolio Updated with New Projects
Portfolios updated quarterly generate 37% more inquiries.
Here’s how to keep yours fresh →
- Add New Projects → Highlight current work, especially if it coincides with your target clients.
- Update Skills → Reflect new tools, certificates, or services.
- Refresh Design → Tweak layouts, colors, or pictures to keep current.
- Gather Testimonials → Request comments from recent clients and post to your site.
When and How to Refresh Your Portfolio Layout and Content
When →
- After completing big projects
- When changing industries or specialties
- If analytics reveal diminishing engagement
How →
- Redesign navigation for clarity
- Replace old visuals
- Rewrite case studies to emphasize results
Tailoring Your Portfolio for Different Industries and Roles
- Designers → Use interactive galleries and process breakdowns.
- Developers → Include live demos, GitHub links, and technical write-ups.
- Writers → Focus on readability, storytelling, and niche samples.
- Marketers → Highlight marketing results, statistics, and plan decks.
Customize content and structure to match the expectations of your target audience.
Conclusion → How to make a Portfolio That Grows With Your Career
Whether you’re freelancing, job seeking, or developing a brand-your portfolio is your digital handshake.
To stand out in 2025 and beyond →
- Focus on clarity, sincerity, and .
- Regularly update and optimize for speed, SEO, and mobile.
- Promote across platforms and use data to optimize your approach.
This holistic strategy ensures your portfolio is not only visually stunning but also strategically built to acquire clients and expand your web presence.